안녕하세요 투니드입니다!
이번 편에서는 드디어 제작에 대해서 배웁니다!! 바로 시작해 볼게요!
제작 역시 스크립터블 오브젝트로 처리를 해줄 겁니다! 먼저 CraftingRecipe.cs 파일을 만들어줍니다!

이런 구조로 만들어주면 되겠는데... 문제는 아니고 신경 쓰이는 부분이 있습니다!

ItemContainer에 있는 ItemSlot과 RecipeElement가 변수부가 아예 똑같습니다! 그래서 영상을 따라서, 따로 만들지 않고
ItemSlot을 그대로 이용하는 걸로 하겠습니다!

이렇게요! 이렇게 만들어주고 UI를 먼저 작업해 주겠습니다!

약간 이런 퀄리티까지는 아니더라도, 탭을 클릭하면 해당 탭의 정보들을 보여주는 것처럼 상태창과 제작창을 같이 작업해 볼 겁니다!

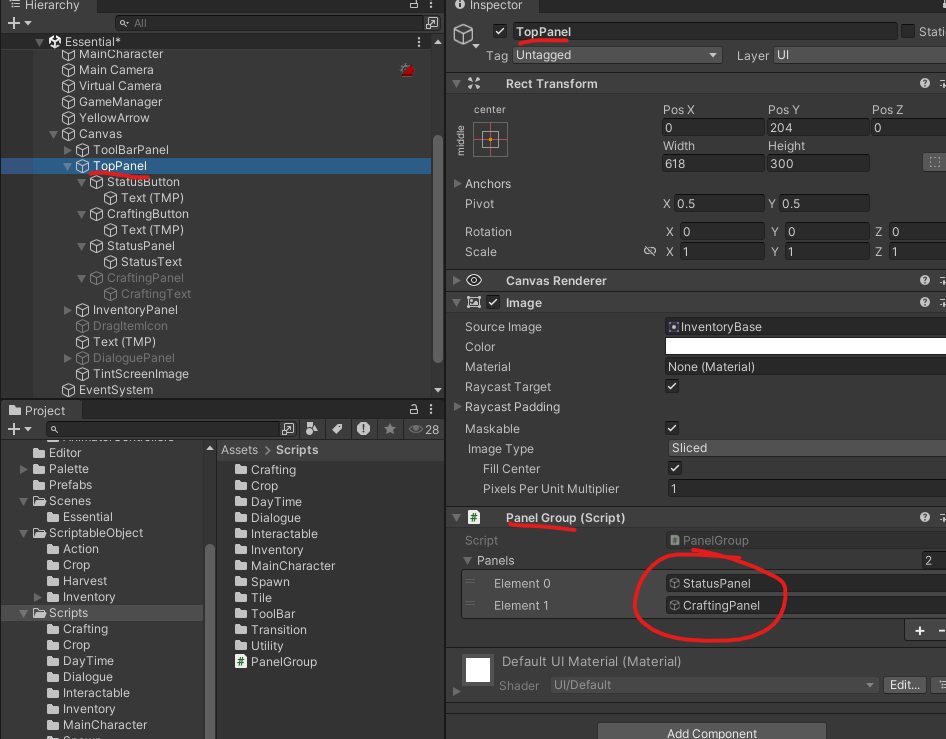
먼저 인벤토리 패널을 복사해 주고 안에 있는 슬롯들을 전~부 제거해 줍니다! 그리고 이름은 TopPanel이라고 변경해 줄게요!
그리고 나서 Inspector에서도 Image 컴포넌트밑으로 있는 컴포넌트들을 전부 제거해서 패널만 딱 복사해서 사용하겠습니다!
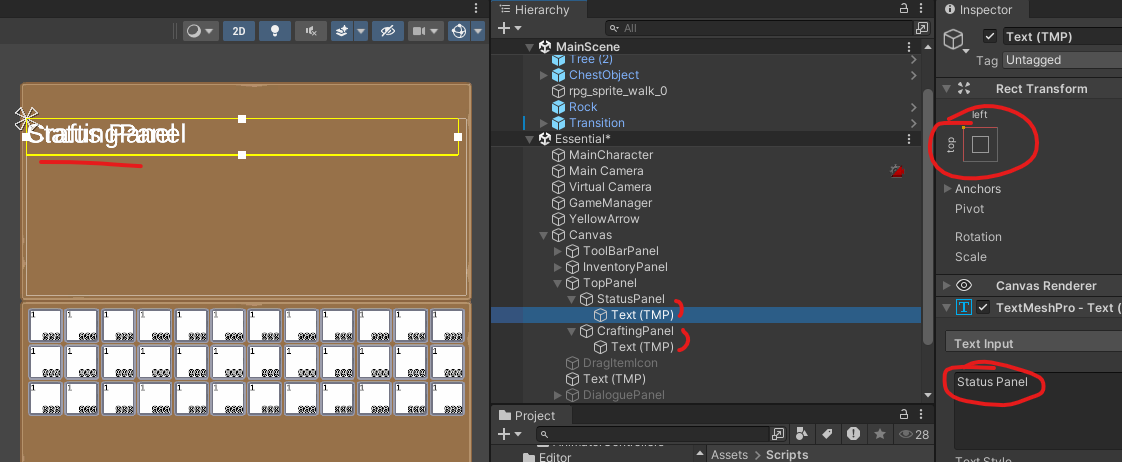
그리고 TopPanel안에 패널 2개를 더 만들어주고 위치와 크기를 살짝 조정하겠습니다!

이런 식으로요! 그리고 나서 StatusPanel과 CraftingPanel 두 개는 이미지 컴포넌트의 컬러 알파값을 0으로 맞춰줍니다!
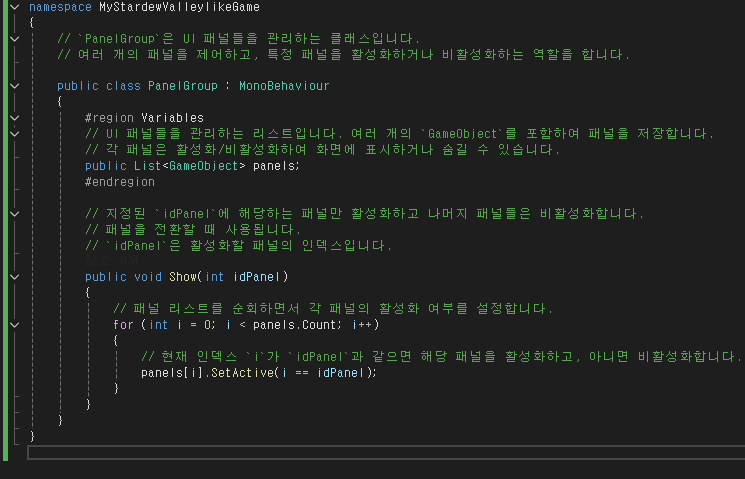
설정을 다 해줬다면 TopPanel에 PanelGroup.cs파일을 만들어서 붙여주겠습니다!

PanelGroup.cs는 소속된 패널들을 토글처럼 관리하는 클래스입니다!
그리고 다시 UI로 돌아갑니다!

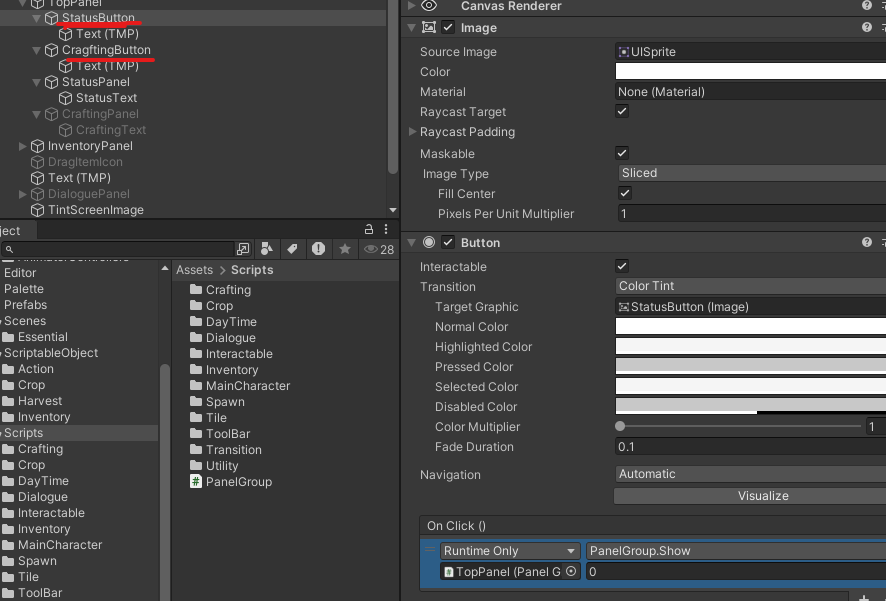
어떤 영역인지 우선 쉽게 알아보기 위해서 안에 텍스트 박스들을 하나씩 넣어줬습니다! 그리고 버튼 2개를 만들어줄 겁니다!

이런 느낌으로 만들어줍니다!

각 버튼의 On Click() 이벤트에 TopPanel을 할당하고 PanelGroup/Show()메서드를 클릭하면 불러줄 겁니다!
인덱스는 Status : 0 Crafting : 1 로 설정해 주세요!
그리고 TopPanel에 Panels List에 Status와 Crafting 패널들을 넣어줄게요!

그리고 테스트를 해보면요!

네 잘 됩니다! 테스트 환경을 위해 켜놨던 InventoryPanel과 TopPanel을 둘 다 다시 꺼주고요!
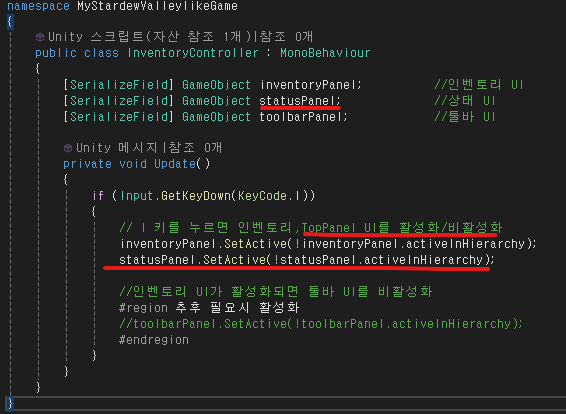
인벤토리를 열면 TopPanel이 같이 열리게 만들어 보겠습니다! InventoryController.cs 파일로 갑니다!

이렇게 간단하게 인벤토리가 열릴 때 같이 열리도록 만들어줬습니다!

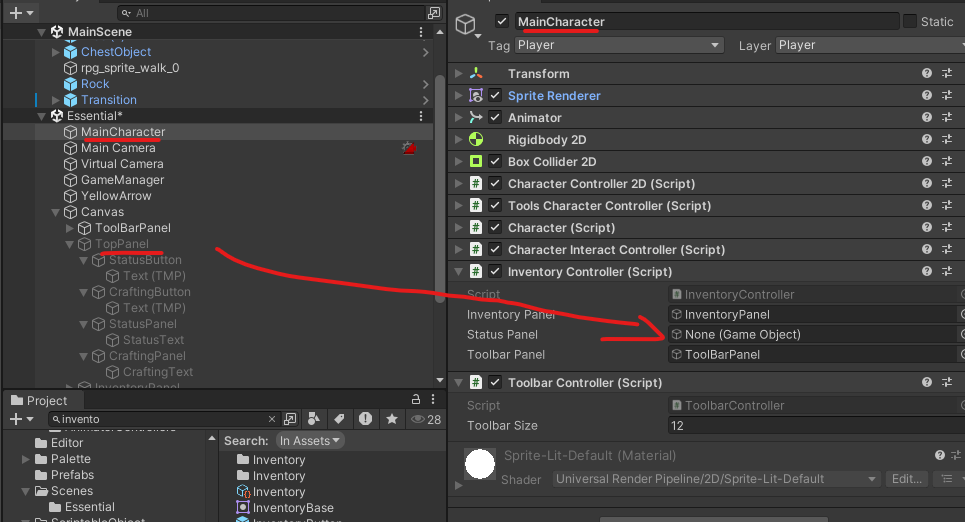
인벤토리 컨트롤러는 메인캐릭터에 있었죠? 여기에 Status Panel에 TopPanel을 직렬화해서 참조해 줍니다!
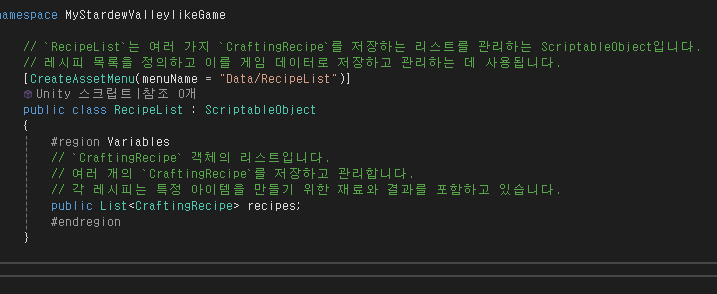
그다음으로는 이제 만들어 낼 수 있는 아이템의 목록을 작업해 보겠습니다! RecipeList.cs 파일을 만들어줍니다!

스크립터블 오브젝트로 크래프팅레시피를 List로 선언해 줍니다!
그리고 아까 만들었던 CraftingRecipe.cs로 스크립터블 오브젝트 1개 RecipeList.cs로 스크립터블 오브젝트 1개, 결과로 얻을 Item 1개씩 만들어주겠습니다!
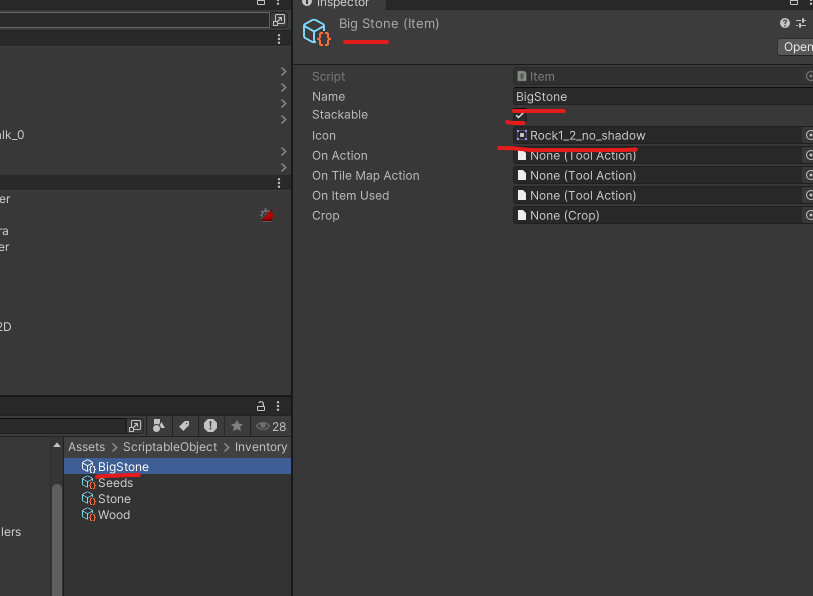
먼저 아이템을 만들어 볼게요!

저는 따로 스프라이트 이미지를 구했었기 때문에 이걸 사용해 볼게요! (이미지 복사저장이 된다면 사용하셔도 좋습니다!)

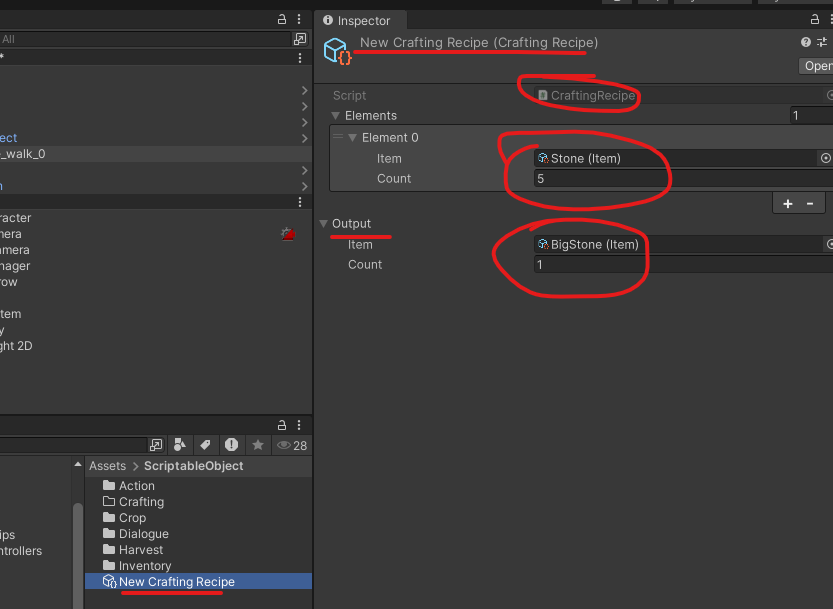
이렇게 Item을 하나 만들었구요!

작은 돌 5개를 넣으면 큰 돌 하나가 나오게 레시피를 하나 만들어줬습니다! 이걸 레시피 리스트에 넣어줘야겠죠?

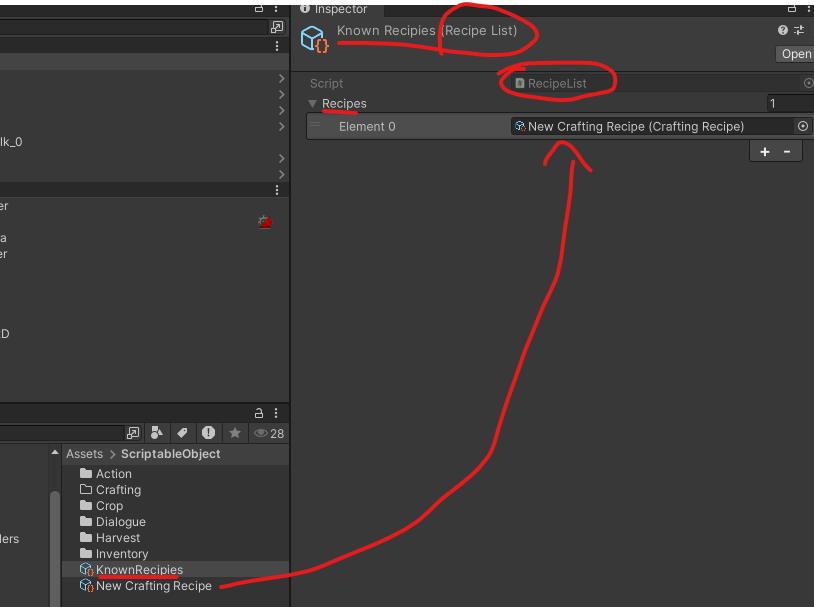
이름은 KnownRecipies로 하겠습니다! 그리고 여기에 아까 만들었던 큰 돌을 만드는 레시피를 추가해 줄게요!
이제 이 레시피를 만드는 걸 테스트하기 위해서 CraftingPanel을 컨트롤해야 합니다! CraftingPanel에 RecipePanel.cs를 만들어서 붙여줄게요!
저희가 하고 싶은건 밑에 보이는 것처럼 '제작할 수 있는 리스트를 보면서 제작 가능하면서 클릭해서 제작'을 하고싶은 거란 말이죠?

이 구조가 아이템 패널과 유사하기 때문에 아이템 패널에 구현된 내용을 이용해서 구현해 보도록 할게요!

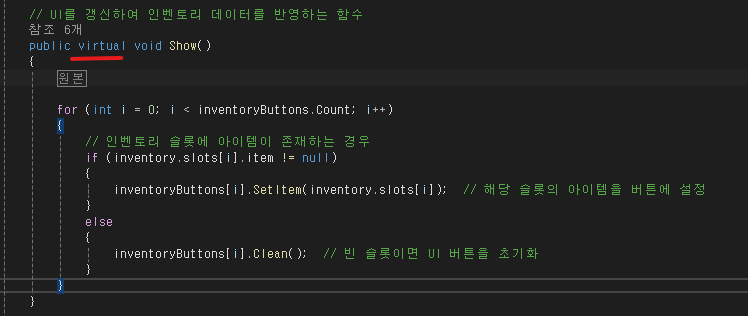
저희가 이용해 볼 부분입니다! 슬롯칸에 아이템이 있으면 세팅해서 보여주고, 아니면 빈 슬롯으로 만들어두는 부분이죠?
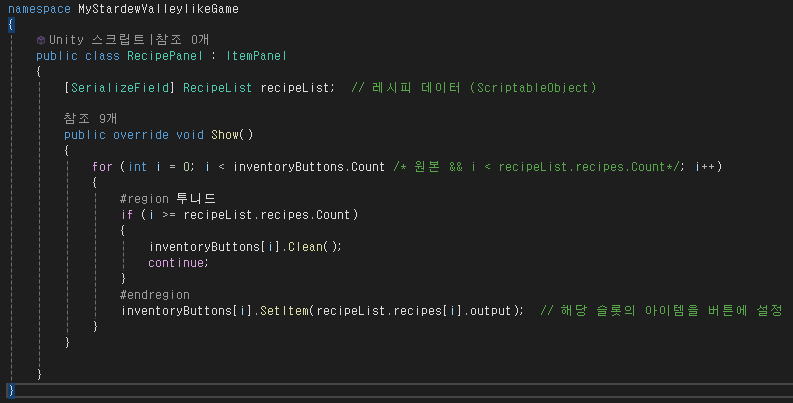
이걸 사용하기 위해서 Show() 메서드를 virtual 메서드로 만들고, RecipePanel에 ItemPanel을 상속시키겠습니다!

저는 또 영상과 조금 다르게 처리했습니다! 레시피 리스트가 있는 만큼만 보여주는데, 없다면 일단은 빈칸으로 보여주게 만들었습니다!
이렇게 해주고 나서 또 UI 작업을 해줘야 하는데.... 다음장에서 계속하겠습니다 ㅠ
'StardewValleyLikeGameCloneCoding' 카테고리의 다른 글
| Stardew Valley like Game in Unity / GitHub (0) | 2025.03.25 |
|---|---|
| Stardew Valley like Game in Unity Episode 18-2 Crafting (1) | 2025.03.24 |
| Stardew Valley like Game in Unity Episode 17-2 Smooth scene transition (0) | 2025.03.20 |
| Stardew Valley like Game in Unity Episode 17-1 Smooth scene transition (0) | 2025.03.19 |
| Stardew Valley like Game in Unity Episode 16-2 Scene Transition (0) | 2025.03.18 |