안녕하세요 투니드입니다!
오늘 알아볼 것은 Canvas입니다!
유니티에서 Canvas는 정말 다양하게 사용되고 많~~~이 사용되고있습니다! 오늘은 Canvas의 기초를 알아볼게요!
먼저 Canvas란?
Canvas는 Unity에서 UI 요소들을 렌더링하고 표시하는 최상위 컨테이너입니다. Unity의 UI 시스템에서 모든 UI 요소들은 Canvas의 자식 객체로 존재해야만 화면에 정상적으로 표시됩니다. 즉, Canvas는 UI 요소들의 기본적인 렌더링 공간을 제공하며, 화면에 UI를 어떻게 표시할지 결정하는 역할을 합니다.
Canvas의 역할
- UI 요소들의 렌더링: 모든 UI 요소(버튼, 텍스트, 이미지 등)는 Canvas를 기준으로 렌더링됩니다. Canvas가 없으면 UI 요소는 화면에 표시되지 않습니다.
- 입력 이벤트 처리: 사용자로부터의 마우스 클릭, 터치 입력 등의 이벤트를 처리합니다. Canvas는 UI 상호작용을 위한 이벤트 시스템을 자동으로 연결합니다.
- UI의 스케일링 및 정렬: Canvas는 다양한 화면 크기나 해상도에 맞춰 UI 요소들의 크기를 자동으로 조정하는 Canvas Scaler를 포함하고 있어, 여러 디바이스에서 일관된 UI를 유지합니다.
간단한 요약:
Canvas는 Unity UI의 중심으로, UI 요소들이 화면에 제대로 표시되도록 관리하고, 사용자 입력을 처리하는 핵심 역할을 합니다!
무슨 말인지 이해가 되시나요? 저는 처음에 잘 안됐었어요! 최대한 설명을 해보겠습니다!

위에 스크린샷은 기본적으로 유니티에서 Scene을 만들고, 그 씬 위에 바닥인 Plane만 깔아놓은 상태에요! 아무것도 없는, 바닥만 있는 3D세상인거죠!
그런데 여기에 Canvas를 설치하면 어떻게 될까요?
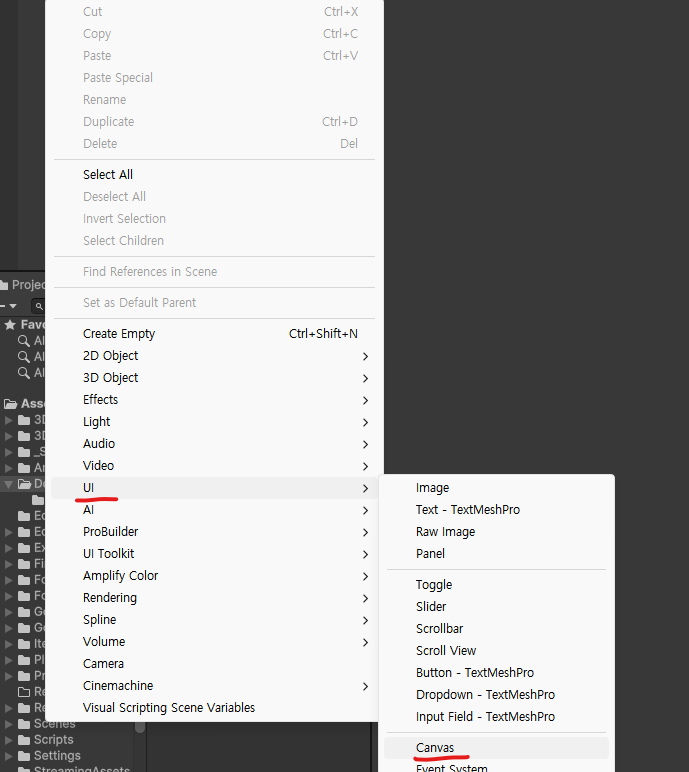
우클릭을 한뒤에 캔바스를 만들어보면


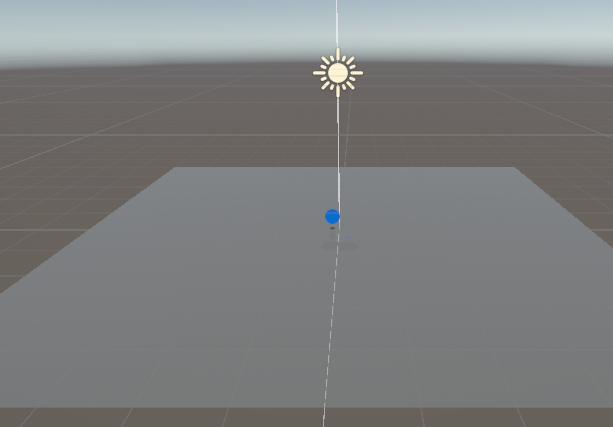
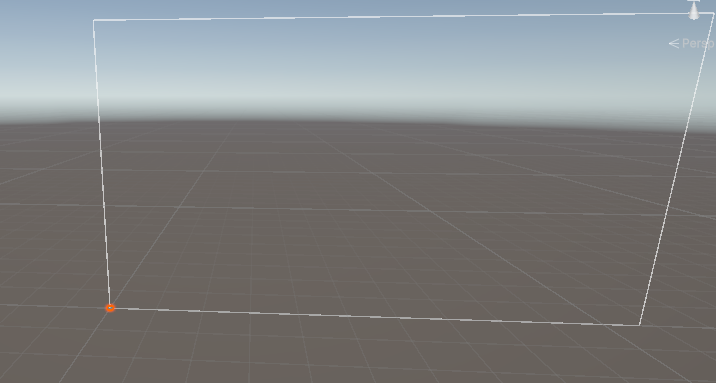
무언가 일이 생긴 것 같은데 선이 생겼네요! 근데 이게 뭔지 잘 모르겠다면 Hierarchy창에서 Canvas를 눌러서 F를 눌러보세요!

주황색으로 빛나고있는 저게 보이시나요? 저게 이제 바닥인 Plane입니다! 캔바스를 설치했더니 엄청나게 커다란 틀이 하나 생겼어요! 이걸 캔바스라고 부르고 있답니다!
이 캔바스에 Panel이라는 것을 한번 넣어보고 Game창을 보도록 할게요!


이렇게 흐려지죠? Panel이 기본 색깔 뿌연색이여서 그렇습니다!
Game 창을 Main Camera 또는 사용자 카메라가 비춰주고 우리는 그걸 보는 거잖아요? 이 Canvas는 카메라의 최상단을 비춰주는 것이라고 이해하면 될 것 같아요!
캔바스의 기본 개념은 이 글에서는 이정도만 설명하겠습니다! 나중에 따로 더 자세하게 기회가 있다면 설명해보도록 할게요!
오늘은 Canvas의 기본 컴포넌트중 3가지에 대해서 알아볼 거에요!

Unity UI 컴포넌트 이해하기: Canvas, Canvas Scaler, Graphic Raycaster
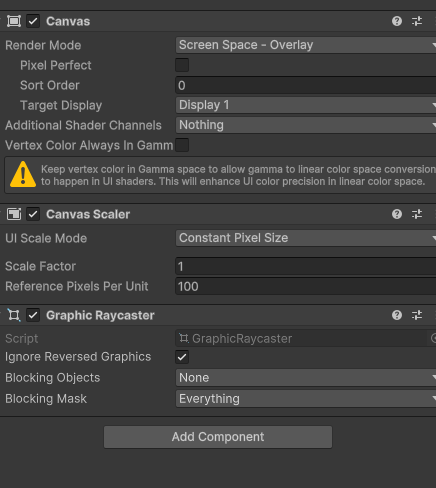
1. Canvas 컴포넌트
Canvas는 Unity UI 시스템의 최상위 컨테이너입니다. UI 요소들이 이 Canvas 안에 포함되어야 화면에 표시됩니다. Canvas 컴포넌트는 UI 요소들이 렌더링되는 방식과 입력 이벤트를 처리하는 방식에 중요한 역할을 합니다.
주요 기능:
- UI 요소의 렌더링: UI 요소(버튼, 텍스트, 이미지 등)는 반드시 Canvas의 자식 객체로 있어야 화면에 표시됩니다.
- 입력 처리: 사용자의 마우스 클릭, 터치 입력 등 UI와 상호작용하는 이벤트는 Canvas 내에서 처리됩니다.
- 이벤트 시스템 자동 연결: Canvas를 생성하면 자동으로 Event System 객체가 생성되어 UI의 이벤트 처리를 도와줍니다.
Canvas 설정 옵션:
- Render Mode: Canvas가 어떻게 렌더링될지를 설정합니다.
- Screen Space - Overlay: UI가 스크린 상단에 겹쳐서 렌더링됩니다. 기본적으로 사용하는 모드로, UI가 카메라와 독립적으로 화면에 표시됩니다.
- Screen Space - Camera: UI가 특정 카메라를 기준으로 렌더링됩니다. 이 모드는 3D 게임에서 UI가 카메라 시점에 맞게 표시되도록 할 때 유용합니다.
- World Space: UI가 3D 월드 안에 존재하는 객체처럼 렌더링됩니다. 3D 게임에서 UI를 월드 오브젝트로 사용할 때 활용합니다.
2. Canvas Scaler 컴포넌트
Canvas Scaler는 다양한 화면 크기와 해상도에 맞게 UI의 크기를 자동으로 조정하는 역할을 합니다. 특히, 다양한 기기에서 UI가 일관되게 보이도록 만드는 데 중요합니다. 이 컴포넌트는 UI 크기를 화면 해상도나 비율에 맞게 확장 또는 축소하는 데 사용됩니다.
주요 기능:
- 화면 크기 조정: 화면 크기에 따라 UI의 크기를 자동으로 조정하여, 다양한 해상도와 화면 크기에서 UI가 적절하게 보이도록 합니다.
- 비율 유지: 화면 크기가 달라지더라도 UI 요소들이 일관된 비율로 표시됩니다.
Canvas Scaler 설정 옵션:
- UI Scale Mode:
- Constant Pixel Size: UI 요소가 고정된 크기로 유지됩니다. 화면 크기가 변경되어도 UI의 크기는 변하지 않으며, 고정된 픽셀 크기를 유지합니다.
- Scale With Screen Size: 화면 해상도에 맞춰 UI의 크기를 자동으로 스케일합니다. 화면 크기가 커지면 UI도 커지고, 작아지면 UI도 작아집니다.
- Constant Physical Size: UI의 크기가 물리적 크기(인치 등)로 유지됩니다. 화면 해상도와 크기에 상관없이 물리적인 크기로 조정됩니다.
- Reference Resolution: UI 크기 조정을 위한 기준 해상도를 설정합니다. 이 해상도를 기준으로 UI 크기가 조정됩니다.
- Screen Match Mode:
- Match Width or Height: 화면 크기의 가로 또는 세로에 맞춰 UI 크기가 조정됩니다. 비율을 맞추고 싶은 방향에 따라 가로 또는 세로 중 선택할 수 있습니다.
3. Graphic Raycaster 컴포넌트
Graphic Raycaster는 UI 요소에 대한 입력 이벤트 처리를 담당하는 컴포넌트입니다. 사용자가 UI 요소를 클릭하거나 터치하면 이 컴포넌트가 이벤트를 감지하고 적절한 UI 객체에 전달합니다. 즉, UI 요소가 사용자와 상호작용할 수 있도록 하는 핵심적인 역할을 합니다.
주요 기능:
- 입력 이벤트 처리: Graphic Raycaster는 UI 요소에 **레이캐스트(raycast)**를 사용하여 사용자의 클릭이나 터치 이벤트를 처리합니다. 이를 통해 버튼 클릭, 드래그, 드롭 등 다양한 UI 상호작용을 처리할 수 있습니다.
- 레이캐스트 순서: 여러 UI 요소가 겹쳐 있을 때, 레이캐스트는 우선순위가 높은 UI 요소부터 이벤트를 처리합니다. 이 우선순위는 주로 Canvas의 **Sort Order**나 Z-축(Layer)을 기준으로 결정됩니다.
Graphic Raycaster 설정 옵션:
- Blocking Objects:
- None: Raycaster가 모든 객체를 투과하며, 다른 UI 요소에 영향을 미치지 않습니다.
- TwoD: 2D 물리 기반 UI 요소에만 이벤트를 전달합니다.
- All: 모든 UI 요소에 대해 이벤트가 차단됩니다. 이 옵션은 다른 UI 요소들이 배경의 UI 요소들을 차단하도록 설정할 때 유용합니다.
- Ignore Reversed Graphics: 반전된 UI 요소에 대해 이벤트를 무시할지 여부를 설정합니다.
UI 시스템의 핵심
Canvas, Canvas Scaler, Graphic Raycaster 컴포넌트는 Unity UI 시스템에서 매우 중요한 역할을 하며, 게임 또는 애플리케이션의 UI가 화면 크기나 해상도에 따라 일관되게 보이도록 만듭니다. 이 컴포넌트들을 잘 활용하면 다양한 디바이스와 해상도에 최적화된 UI를 만들 수 있습니다.
이제 각 컴포넌트의 역할을 정확히 이해하고, 적절한 설정을 통해 매끄럽고 유연한 UI 시스템을 구축할 수 있습니다!
'유니티 기초 배워보기' 카테고리의 다른 글
| 스크립터블 오브젝트 유니티 에디터상에서 저장하기! (0) | 2025.03.24 |
|---|---|
| 스크립터블 오브젝트!(ScriptableObject) (0) | 2025.03.24 |
| 프리팹(Prefab)! (0) | 2025.03.05 |
| Sortign Layer (0) | 2024.10.16 |
| 충돌체 (Collider) (0) | 2024.10.16 |