안녕하세요 투니드입니다!
이번시간에는 나무랑 상호작용시 나뭇가지로 변하면서 아이템을 주우면 인벤토리로 들어오잖아요?
그걸 도구를 사용해서 상호작용하게 변경하는 작업을 해보겠습니다!
먼저 스크립트를 하나 만들어주겠습니다!
ToolAction.cs 파일을 만들어주겠습니다!

이 스크립트는 ScriptableObject 로 만들어주고 OnApply(Vector2 worldPoint) 메서드를 virtual로 선언해서
상속받는 개체가 구현할 수 있도록 만들어주겠습니다!
그리고 이걸 상속받을 클래스를 바로 하나 더 만들어볼게요!
GatherResourceNode.cs 파일을 하나 더 만들어 줍니다!

GatherResourceNode 는 직역하면 자원 수집 노드인 것 같습니다! 아무튼! 아까 만든 ToolAction을 상속받고
OnApply()메서드를 재정의(override) 해줍니다!
내용을 정의하기 전에 ToolAction은 ScriptableObject잖아요? 상속을 받음으로써 GatherResourceNode에서 스크립터블 오브젝트를 생성할 수 있어요! 위에 CreateAssetMenu를 통해서 스크립터블 오브젝트를 생성할 수 있게 환경을 만들어 줍니다!
그러면 이제 OnApply()메서드를 재정의 해볼게요!
ToolsCharacterController.cs에서 하던 상호작용을 여기로 옮겨와 볼게요!
ToolsCharacterController.cs에 UseToolWorld() 메서드를 그대로 복사해 오시면 됩니다!
다만 이제 위치를 계산하는 것만 함수에 매개변수로 받는 Vector2 값으로 받아서 처리를 해줄 거라서
위치 계산값은 없애주고 콜라이더로 상호작용 하는 부분만 남겨주시면 됩니다!
그러고 나서 UseTool()에서 sizeOfInteractableArea변수를 사용했었잖아요?
이걸 매개변수로 받아와도 좋을 것 같긴 한데 일단 클론코딩이니까 따라서 GatherResourceNode.cs에 하나 더 선언해서 사용하겠습니다!
그러면 이제 에러나는 부분이 position 값인데 아까 말씀드린 것처럼 매개변수로 받는 worldPoint 값을 대체해서 넣어주시면 됩니다!
그리고 Item.cs 파일로 가서

ToolAction을 참조변수로 선언해 줍니다!
이게 뭐냐면 아이템에 아까 만든 OnApply(Vector2 worldPoint) 메서드를 실행시켜 줄 스크립터블 오브젝트를 참조하는 겁니다!
좀 어렵죠? 진행하다 보면 아 이게 이거구나 하실 수 있을 겁니다!
이렇게 설정을 해주고 나서 스크립터블 오브젝트를 만들러 가보죠!

먼저 아까 만든 스크립터블 오브젝트를 하나 만들어줍니다! 이름은 Cut Trees라고 지어줄게요!

이렇게 하나 덜렁 만들어주시면 되고 다음으로는 도끼를 만들어 주겠습니다!


이렇게 도끼를 하나 만들어줍니다! 아이콘 이미지는 전에 저희가 받아왔던 스프라이트 이미지 폴더에서 가져왔어요!
그리고 On Action에 CutTrees를 참조시켜 줍니다!
이렇게 함으로써 Axe가 오브젝트랑 상호작용을 직접 할 수 있게 만들어주는 겁니다!
그리고 이제 ToolbarController.cs 로 갑니다 왜 툴바로 가냐면 툴바에서 아이템을 선택할 수 있게 만들었잖아요?(selectedTool)
Axe는 아이템이죠? 이걸 선택해서 상호작용을 하려면 Axe를 선택해야 하니까 처리를 해줘야 합니다!

툴바 컨트롤러에 현재 선택한 아이템을 가져다가 반환해 주는 프로퍼티를 하나 만들어줬습니다!
GetItem을 호출하면 현재 아이템에 대한 정보들을 반환해 줄 거예요!
그리고 이제 ToolsCharacterController.cs로 갑니다!
툴바 컨트롤러를 참조해야 사용할 수 있으니 참조변수를 하나 더 선언해 줍니다!

그리고 나서 이제 UseToolWorld() 메서드를 수정해 볼게요!

이렇게 위치를 계산하고 툴바에서 현재 아이템을 가져와서 가지고 온 아이템이 실행할 수 있는 OnApply()메서드에 위치값을 넘겨줍니다! 반환값은 UseToolGrid랑 겹치지 않게 처리해 준 그대로입니다!
이렇게 하고 결과를 확인해 주면!

이렇게 Axe를 제외한 모든 아이템이 선택되어 있을 때는 나무랑 상호작용이 되지 않게 만들었습니다!
아 그리고 저는 그냥 나무랑 돌 스프라이트 이미지가.. 별로 막 마음에 들지는 않아서
https://craftpix.net/ 여기서 이거 저거 찾아가지고 마음에 드는 걸로 바꿔줬어요!! ㅎㅎㅎ 부럽다면 여기서 무료 스프라이트 이미지 쇼핑하신 다음에 이미지를 원하시는 걸로 바꿔보세요!
그리고 몇 개가 있는 건지 숫자가 잘 안 보여서

글씨를 흰색으로 바꾸고 Outline을 진하게 적용해 줬습니다!! 이렇게 적용하면 글자가 잘 보이더라고요!
아무튼! 이거 저거 손보고 나서, 이제 돌을 채광해 볼 거예요! 돌을 채광하는 도구 하면 대부분 곡괭이를 떠올리죠? 맞나요?
지금 당장은 코드흐름상 채광가능한 돌을 TreeCuttable과 비슷하게 만들고 맵에 설치하게 되면 Axe로 나무도 캐고 채광도 할 수 있을 거예요! 이런 것들을 해결하기 위해서 또 달려보겠습니다!
우선 TreeCuttable, StoneMineable, 등등등등...... 이렇게 하는 것보다는 하나로 합쳐서 사용하는 게 좋겠죠?
TreeCuttable 스크립트 파일을 수정해서 공용으로 사용할 수 있는 것들은 한 곳에 모아주겠습니다!
먼저 이름을 바뀌 볼게요! TreeCuttable.cs -> ResourceNode.cs로 바꿔주시구요!

파일 안에 클래스 이름도 바꿔주셔야 합니다!
그리고 저는 게임의 재미(?)를 조금 더 줄 수 있는 방향으로 아이템을

이런 식으로 드랍하게 만들어 놨었는데요! 조금 더 바꿔 봤어요!

이렇게 dropCount -> dropCountMax로 설정하고 최소 2개에서 최대 내가 설정한 수까지 아이템을 얻을 수 있도록 간단하게 변경해 봤습니다!
그리고 나서 이제 돌의 프리팹을 만들어봐야겠죠? 돌 이미지는 현재 저희가 프로젝트에서 얻는 아이템 이미지의 사이즈를 키워서 사용하셔도 되고 저는 위쪽에 언급한 사이트에서 또 주섬주섬 이것저것 얻어와서 사용했어요!

이런식으로요! 아 그리고 BoxCollider2D는 상호작용하는데 반드시 필요한 컴포넌트기 때문에 이걸 매번 설정할 필요 없이
ResourceNode.cs가 컴포넌트로 붙으면 무조건 추가될 수 있도록 만들어볼게요!

이렇게 속성하나만 추가해 주면 된답니다! 위처럼 설정을 마쳤다면 확인해 볼까요?

보시면 Axe로 돌도 잘 캐지고(?) 나무도 잘 캐는 걸 확인하실 수 있습니다! 근데 이것 나름 문제죠?
저희는 도끼로는 나무만 캐고 싶고 돌은 곡괭이로 캐고 싶잖아요? (저만 그런가요?)
도구 별로 각기 다른 상호작용을 할 수 있게 만들어 보도록 하죠!
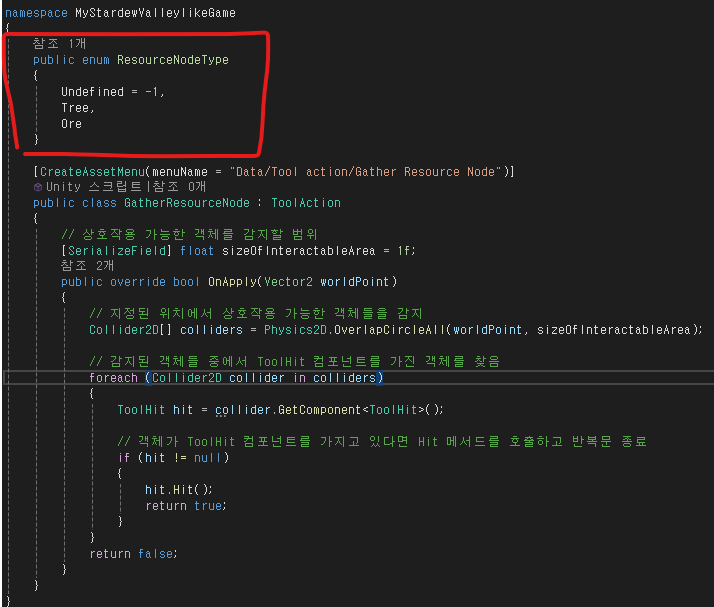
먼저 GatherResourceNode.cs로 갑니다!

여기에 enum을 하나 만들어 줄 거예요! Ore는 광물이라는 뜻입니다!
이렇게 해놓으면 일단 나무랑 광물은 구분이 됐습니다! 그러면 이제 상황에 맞게 사용하기 위해 세팅을 해나가보죠!
ResourceNode.cs로 와서 방금 만든 enum을 변수화 시켜줍니다!

직렬화를 통해 변수를 선언했으니 이제는 자동적으로 유니티 에디터에서 값을 넣으면 되겠구나' 가 나와야 합니다! 크크


이렇게까지 만드셨다면!!!! 다음장에서 계속하겠습니다!