저번 편에 이어서 바로 툴바 이어서 하겠습니다!
만들어 놓은 툴바를 이제 컨트롤해 보러 가겠습니다!
메인캐릭터에 ToolbarController.cs 파일을 하나 만들어서 붙여줍니다!
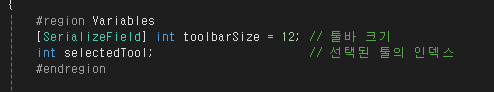
그리고 나서 멤버변수들 먼저 선언을 해보죠!
먼저 필요한 건 툴바의 사이즈입니다! 저는 12로 했으니 int로 12짜리 사이즈 하나를 선언해 주고
현재 선택된 툴이 어떤 건지 구분을 해주기 위해서 int형 변수 하나를 하나 더 선언해 줬습니다!

그리고 나서 Update문으로 바로 갑니다!
스타듀벨리와 마찬가지로 일단은 마우스 휠로 컨트롤을 해볼 거예요!
마우스 휠을 감지하는 방법은 Input.mouseScrollDelta.y 로 감지할 수 있습니다!
float형 변수 delta를 로컬 변수로 하나 선언해 주고 Input.mouseScrollDelta.y; 를 받아오도록 합니다!
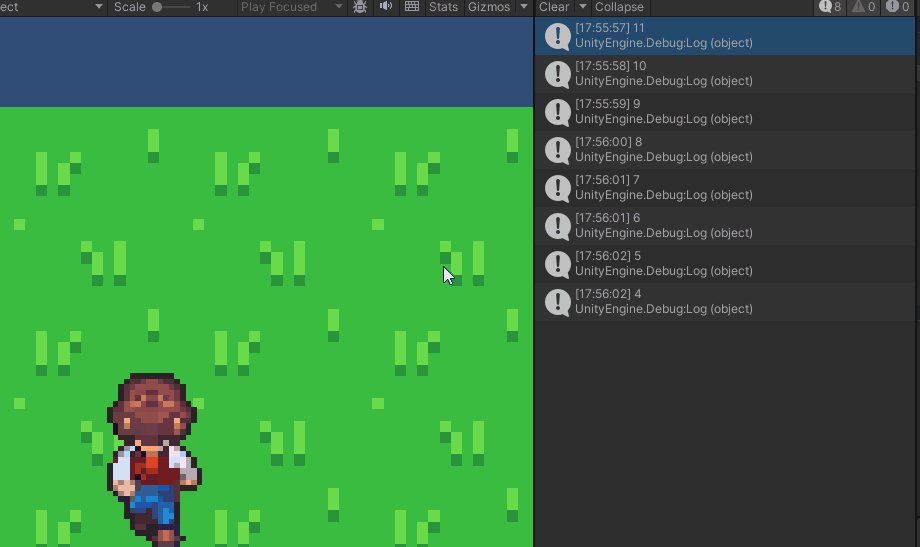
그러면 Update에 선언을 했기 때문에 변수가 계속해서 마우스휠을 감지하겠죠? 감지하는데, 값이 0이 아니라면 값이 들어왔다는 얘기니까

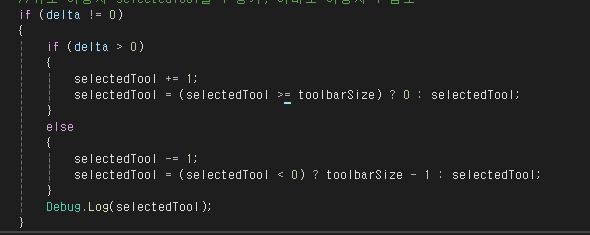
이렇게 적어줍니다! 마우스 휠을 위로 올리면 양수값이 들어오고, 내리면 음수값이 들어오기 때문에 이중 if문을 통해 구분을 해주고 양수면 선택된 툴에서 한 칸 위로, 반대는 아래로 만들어줍니다!
그리고 삼항연산자의 내용은 툴바의 사이즈만큼만 움직이게끔 한번 막아준 겁니다! 이렇게 해주면 0~11 (배열은 0부터 시작) 을 쳇바퀴 구르듯 계속해서 반복해 줄 겁니다!
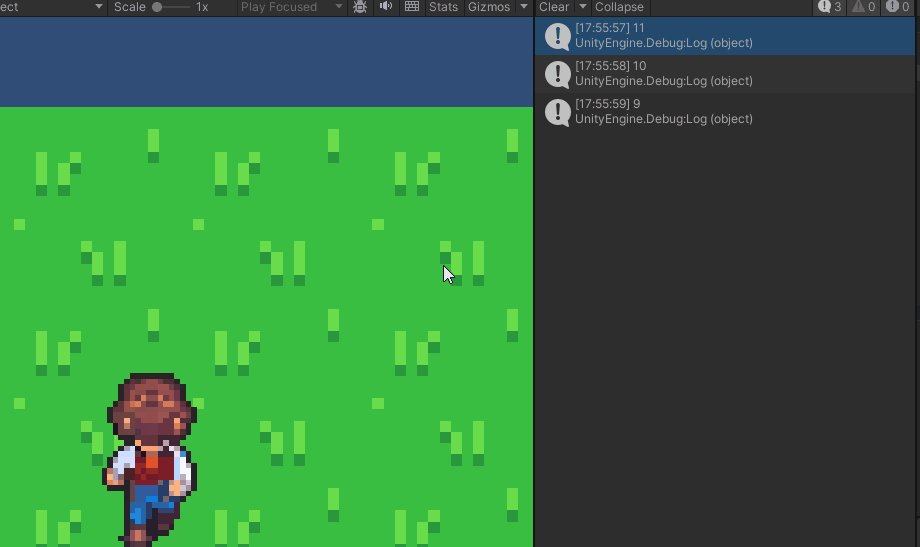
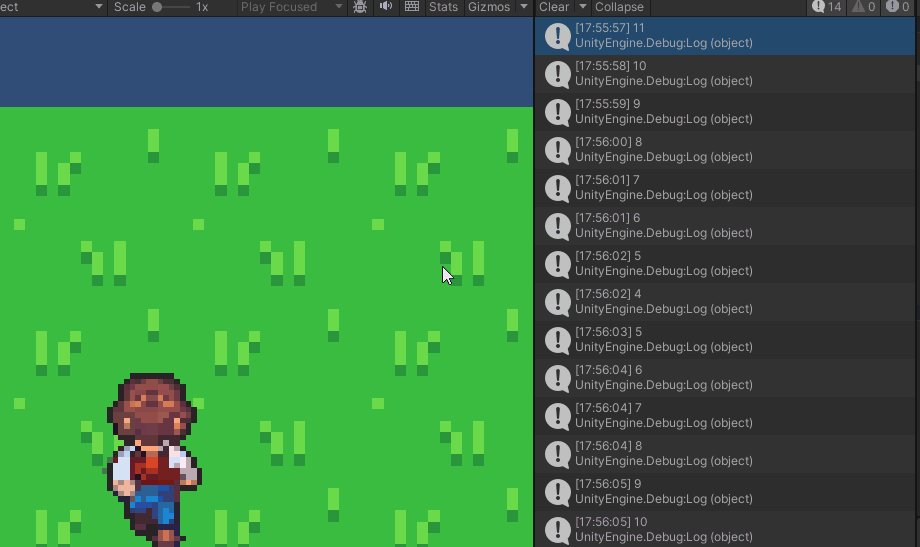
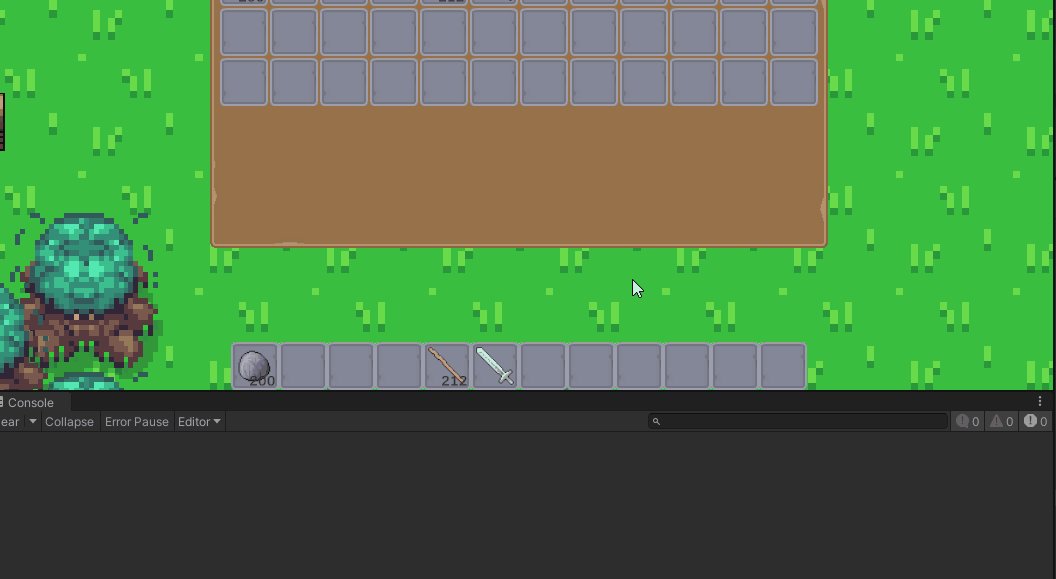
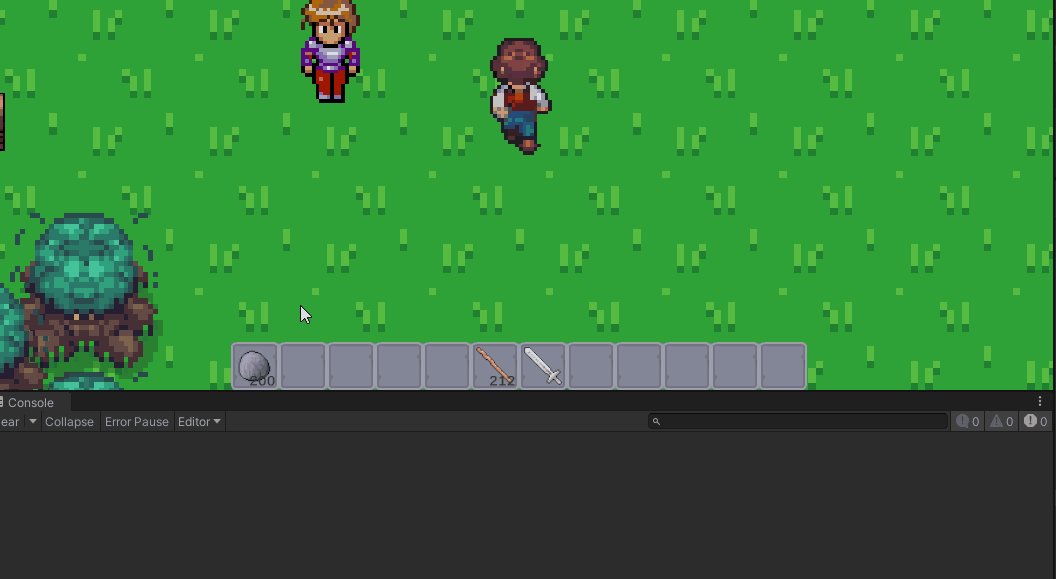
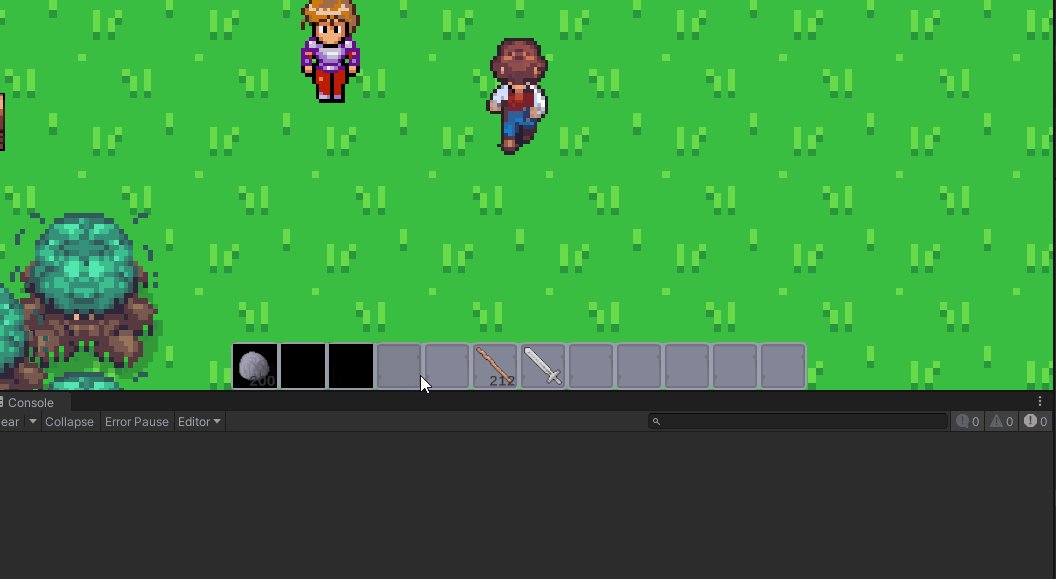
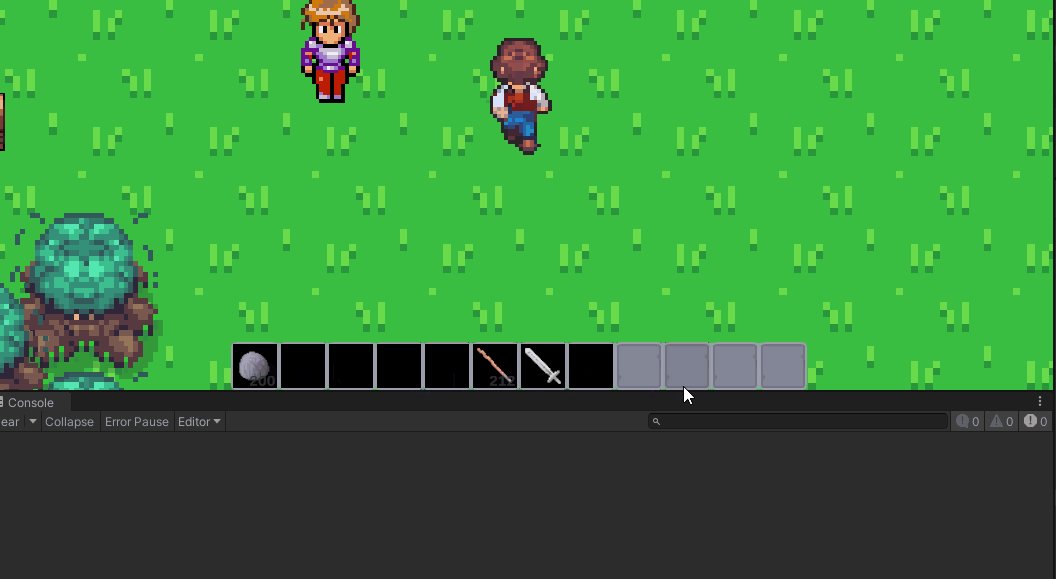
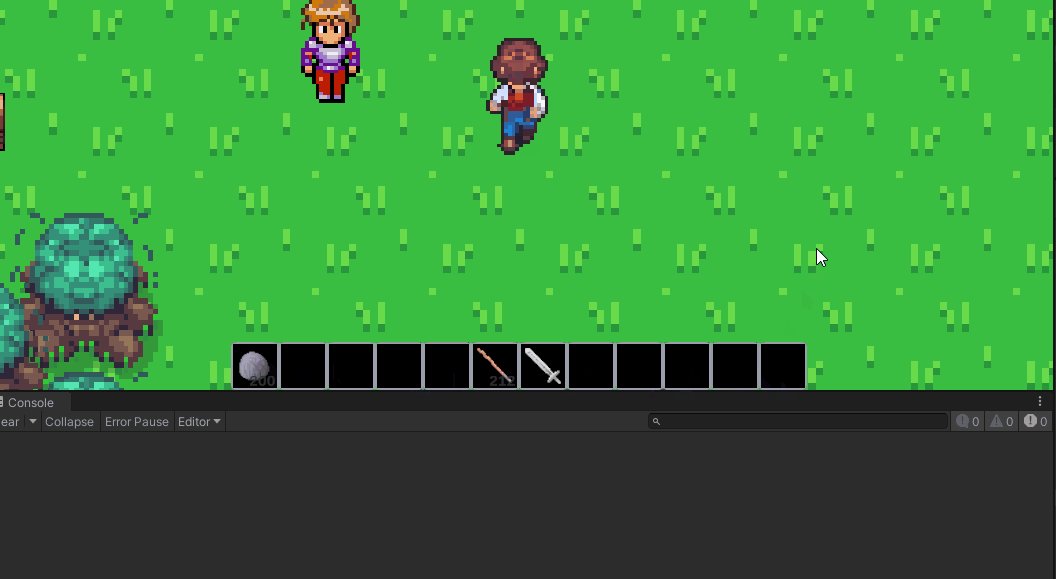
바로 확인을 해보면요!

네 잘 됩니다!! ㅎㅎ
그러면 이제 선택된 도구를 표시해 주는 하이라이트(?) 기능이 필요하겠죠!
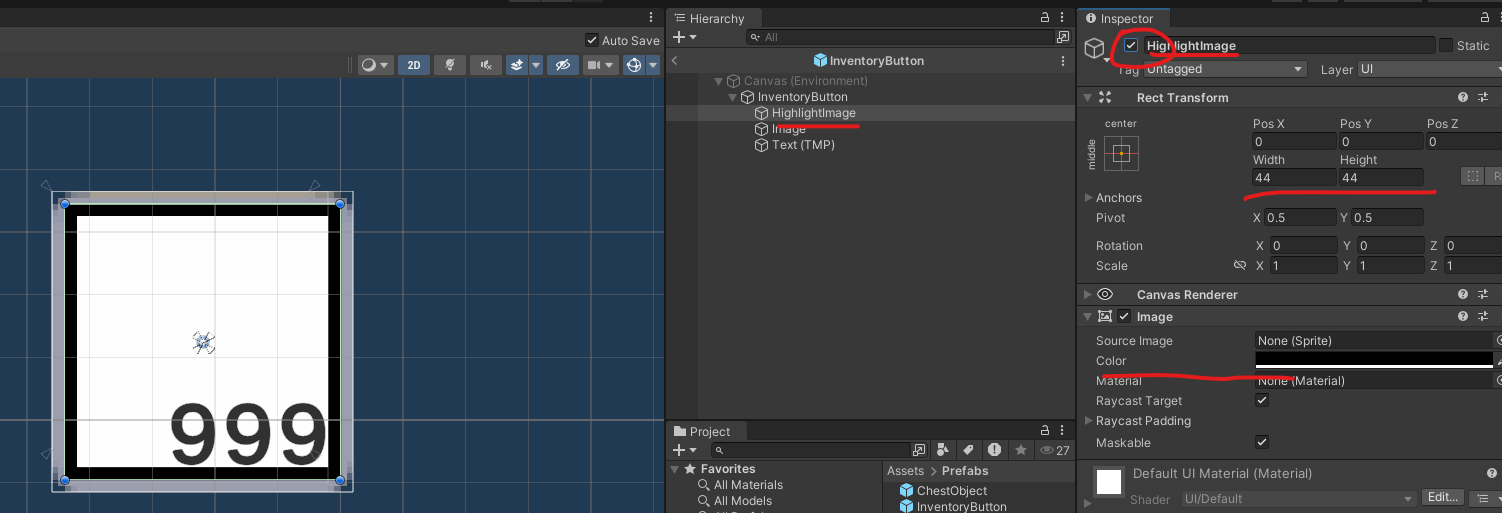
바로 만들어 볼게요! InventoryButton Prefab을 열어주시구요
UI Image를 이용해서 간단하게 만들어볼게요! 먼저 InventoryButton안에 Image를 하나 더 만들어줍니다!

기존 Image와 Text보다 위쪽에 배치를 해주시구요 (가장 먼저 그려져서 다른 오브젝트들과 겹쳤을 때 뒤로 가도록)
버튼의 전체 크기가 48 * 48 이니까 적당히 44 * 44로 맞춰줬어요! 그리고 티가 확 났으면 좋겠어서 아주 검정색에 알파값을 1로 설정했습니다!
이렇게 설정해 준 뒤에 비활성화를 먼저 해주시고, 그다음으로 이것을 컨트롤하기 위해 InventoryButton.cs로 넘어갑니다!
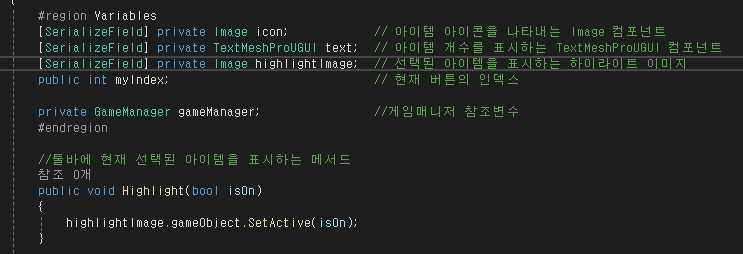
먼저 직렬화를 통해서 HighLightImage를 컨트롤할 변수를 선언해 줍니다!
그다음에 public 으로 HighLight(bool isOn) 메서드를 만들어서 isOn이 True면 하이라이트 되도록 만들어줄 거예요!

이렇게요! 그다음에 해줄 것은 어떤 게 선택됐는지 isOn을 어떻게 사용해 줄지가 문제겠죠?
조금 먼 길을 가야 할지도 모르겠어요! 우선 정말 여러 가지 방법이 있겠지만, 저는 영상을 따라가 볼게요!
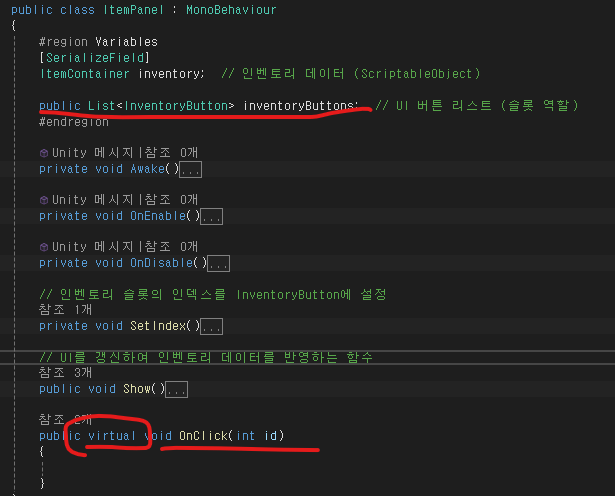
ItemPanel 이라는 스크립트를 하나 만들어주는데, InventoryPanel.cs 파일 있죠? 이걸 변수부터 마지막 메서드까지 그냥 아예 복사해서 사용해 줄 거예요 InventoryPanel.cs의 모든 내용을 ItemPanel.cs로 넣어주세요!
현재로서는 이름만 다른 스크립트 파일 2개가 된 거구요! ItemPanel.cs에 있는 버튼의 리스트를 public으로 돌려줍니다!

그리고 public virtual 로 OnClick이라는 메서드를 하나 만들어줍니다.
지금 현재 저희 프로젝트에는 인벤토리 패널과 툴바 패널이 따로 나뉘어져있죠? 형식은 같기 때문에 그걸 이용해서 툴바의 기능을 분리해 줄 거예요! 그렇기 때문에 지금 현재 ItemPanel을 부모클래스로 만드는 작업을 진행한 겁니다!
이게 무슨 말인지는 천천히 확인해 볼게요!
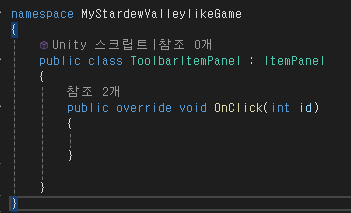
그리고 나서 ToolBarPanel 오브젝트에 붙어있는 InventoryPanel 컴포넌트를 제거하고, 새로 ToolBarItemPanel을 만들어서 붙여줄게요! (ItemPanel을 붙이는 게 아닙니다!)

이렇게 상속을 받아주고 override를 통해서 OnClick을 재구현 해줍니다!
그리고 나서

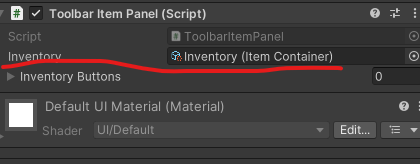
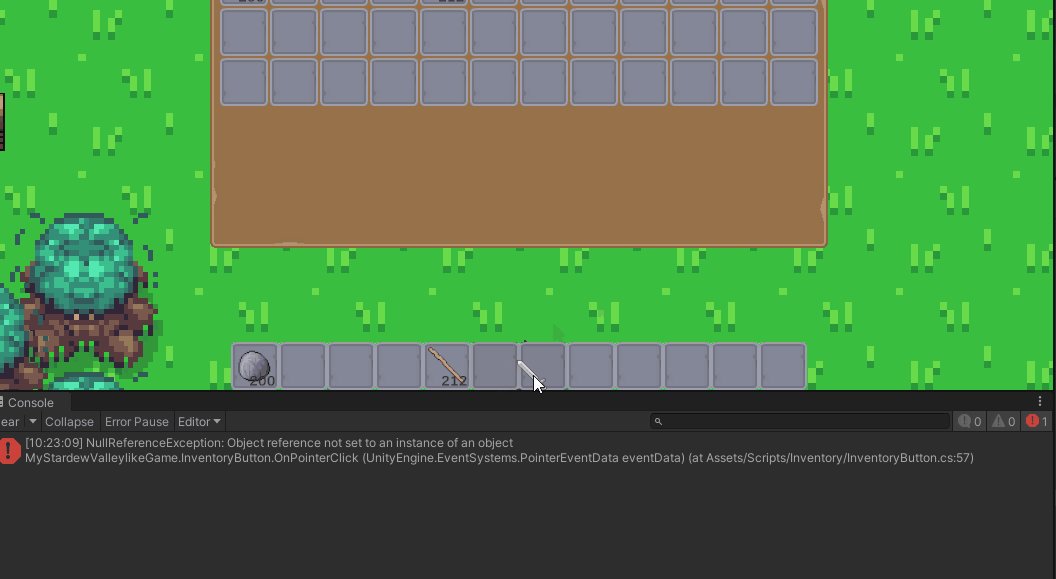
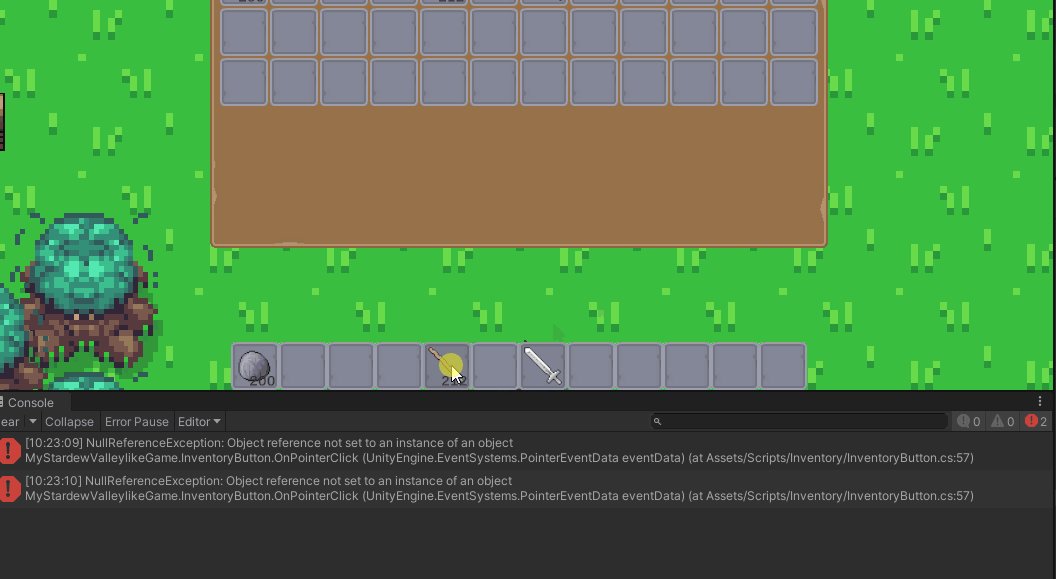
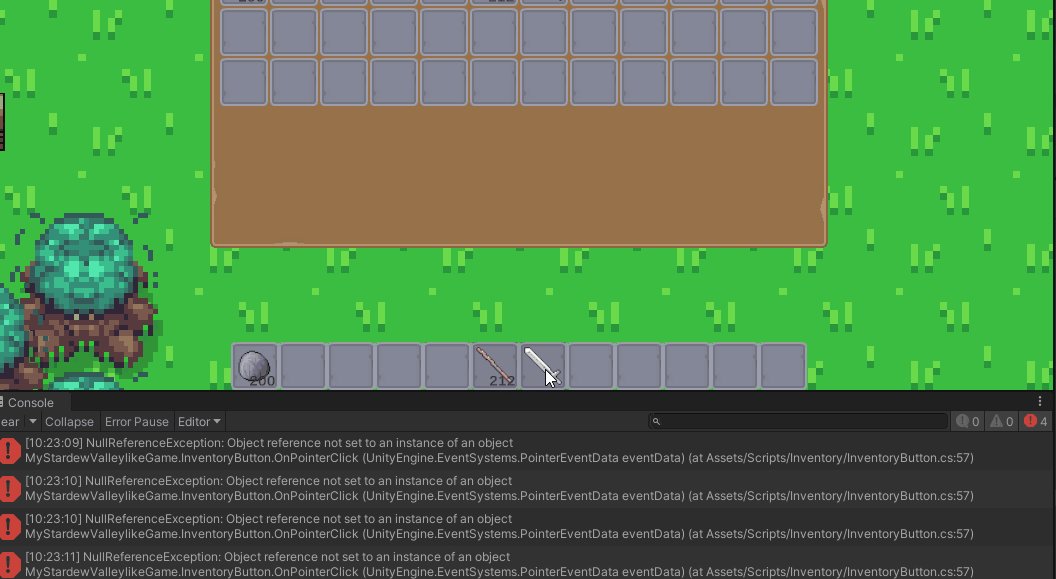
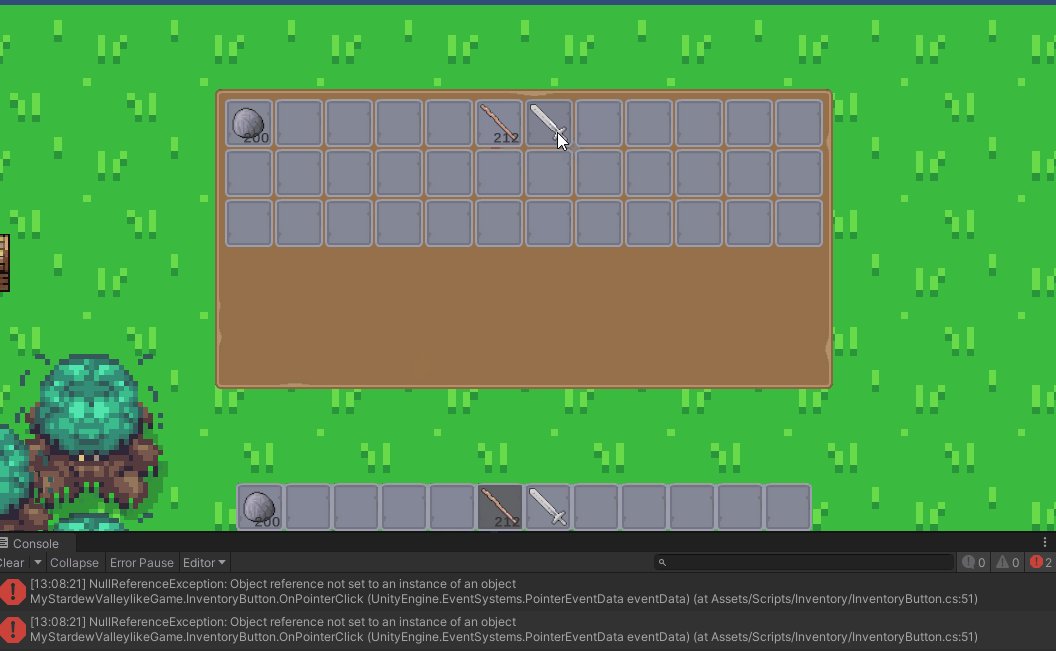
새로 붙여준 컴포넌트에 인벤토리를 넣어주시구요! 실행해 보면!!

이렇게 에러가 겁~나게 많이 뜨는 걸 확인하실 수 있습니다!
그러면 이제 에러도 잡고 정작 하이라이트 기능도 사실 안 넣었으니까요! 넣어보도록 하죠!
InventoryButton.cs로 가줍니다!

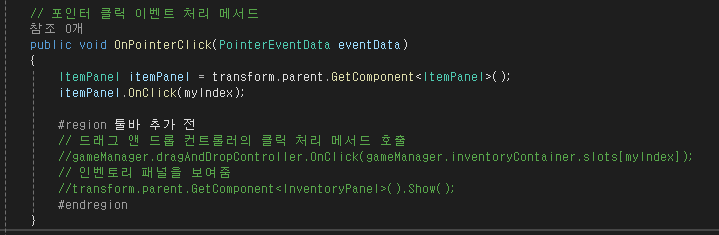
이 메서드는 클릭을 하면 옮기거나 어쩌거나하고 최신화를 해주는 메서드였어요! 이걸 수정해 줄 건데
ItemPanel을 자신의 부모객체에서 받아와서 ItemPanel에 구현된 OnClick()메서드를 실행해 줄 거에요!
이게 무슨 뜻이냐면, 지금 툴바에 인벤토리 슬롯들이 12개가 있고, 인벤토리에는 36개가 있습니다(저는요!)
그 슬롯들이 클릭이벤트를 호출할 때 자신의 부모오브젝트에 있는 ItemPanel을 가져와서 쓰겠다는 의미에요!
즉, 인벤토리 버튼을 클릭하면 인벤토리패널에 구현된 메서드를 실행시켜 주고,
툴바는 툴바패널의 메서드를 실행시켜 줄 거라는 뜻입니다!
이해되시나요? 다행입니다!
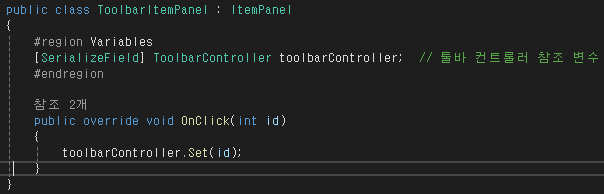
그러면 다시 ToolBarItemPanel.cs로 돌아와서 필드를 선언해 줄 건데
직렬화변수 ToolbarController를 참조로 받아와 줍니다!
그리고 OnClick()메서드 안에 참조 변수에 새로운 메서드를 하나 실행시키게끔 만들어줄 거예요!

이렇게요! Set은 당연히 에러가 날 겁니다 없는 메서드니까요! Set에 키보드커서를 위치시키고 Ctrl + . 을 누르면
메서드 생성시키기가 있을 거에요! 그걸 이용하시면 편합니다! 안돼도 괜찮아요 그냥 가서 만들어주면 되니까요!
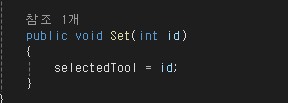
그럼 또다시 ToolbarController.cs로 갑니다!

Set메서드는 selectedTool 변수를 지정해 주는 메서드로 남겨주시고
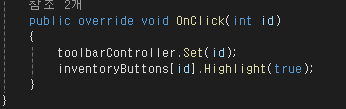
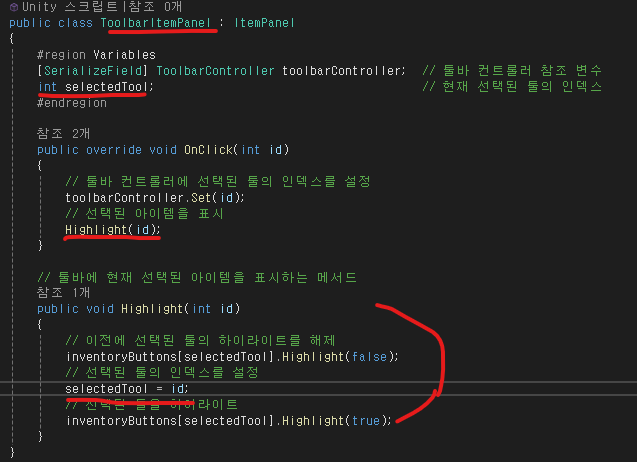
다시 또 ToolbarItemPanel.cs 로 갑니다! 그리고 이제 여기서!

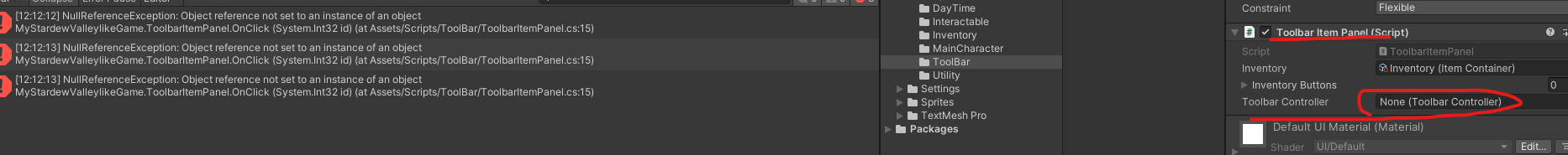
하이라이트 기능을 걸어주는 겁니다! 우선은 잘 되는지 확인하기 위해서 이렇게만 넣어주고 실행시켜 주면요!

네 에러 뜨고요 툴바 컨트롤러를 할당해주지 않아서 그렇습니다! 메인캐릭터에 툴바 컨트롤러가 있으니 그걸 가져와서 할당시켜 줍니다!(메인캐릭터를 할당시키면 됩니다)
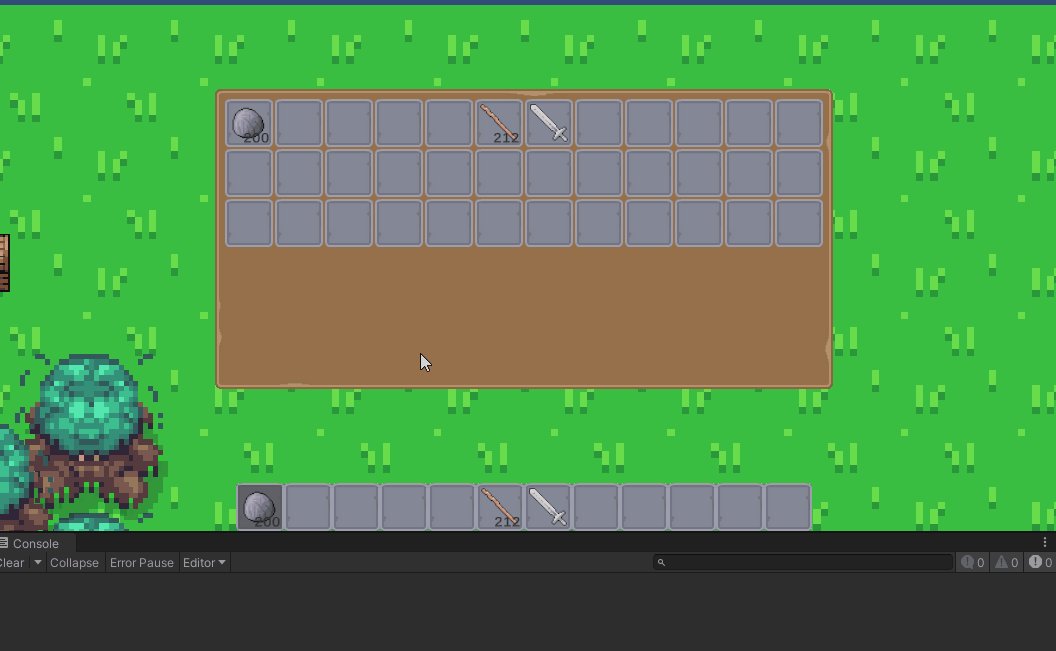
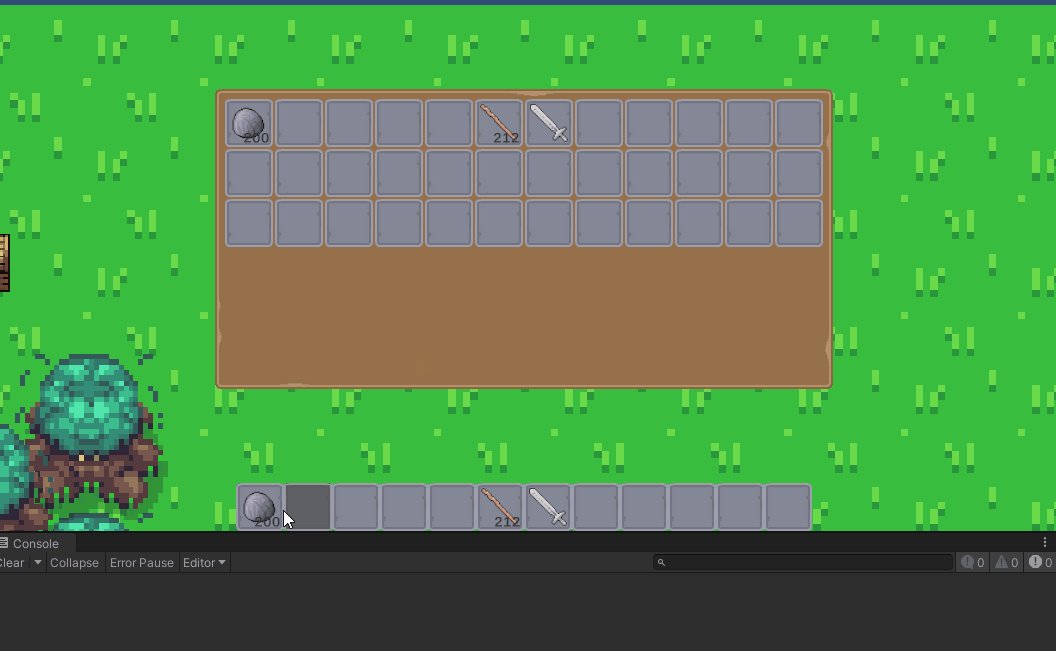
그리고 다시 실행하면!!

와 색칠공부! 하이라이트는 되는데 풀리지는 않습니다! 당연한거에요!!
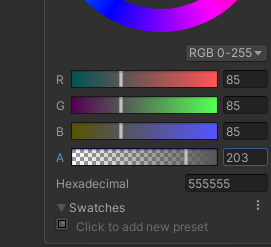
아 그리고 색깔이 너무 어두워서 좀 이상하니까

컬러값을 변경해 줬습니다! 이렇게 하면 좀 들 어색하더라구요! 각자 편한 색으로 사용하시면 되구요!
아무튼 잘 되는 거 확인했으니까 다시 ToolBarItemPanel.cs로 갑니다!

이렇게 바꿔줍니다! 이렇게 바꾸면 툴바 안의 버튼들 중에서 오직 한 개만 하이라이트가 됩니다!
selectedTool은 0으로 초기화하면서 시작해도 좋을 것 같기는 한데 어차피 C#은 int형 변수를 0으로 초기화하기 때문에 따로 설정하지는 않았어요
나중에는 종료 전에 선택되어 있던 도구가 종료됐다가 다시 실행되면 계속 선택되어있게 해 봐야겠어요(아이템이 없으면 선택 안되게도!!)!
아무튼!

이렇게 툴바 쪽은 잘되구요! 인벤토리에서는 에러가 나게 됩니다! 이거는 다음장에서 고쳐볼게요!
또 다음장에서 계속하겠습니다!
'StardewValleyLikeGameCloneCoding' 카테고리의 다른 글
| Stardew Valley like Game in Unity Episode 7-3-1 Toolbar (0) | 2025.03.05 |
|---|---|
| Stardew Valley like Game in Unity Episode 7-3 Toolbar (0) | 2025.03.04 |
| Stardew Valley like Game in Unity Episode 7-1 Toolbar (0) | 2025.03.03 |
| Stardew Valley like Game in Unity Episode 6-4 Inventory System Part 2-1 (0) | 2025.02.28 |
| Stardew Valley like Game in Unity Episode 6-3 Inventory System Part 2 (0) | 2025.02.20 |